آموزش جاوا اسکریپت از صفر تا صد برای طراحی سایت

فهرست مطالب این نوشته
Toggleآموزش جاوا اسکریپت برای طراحی سایت – جاوا اسکریپت (JavaScript) جزو زبانهای برنامهنویسی اصلی در دنیای توسعه وب است. این زبان از زمان معرفی در سال 1995 توسط Netscape، بهطور چشمگیری تکامل یافته و امروز در تمامی مرورگرهای وب مدرن پشتیبانی میشود.

آموزش جاوااسکریپت برای طراحی سایت
براساس آمار سال 2025، جاوا اسکریپت بهعنوان محبوبترین زبان برنامهنویسی جهان با بیش از 70 درصد استفاده در بین توسعهدهندگان، به اثبات رسیده است. از اینرو، یادگیری جاوا اسکریپت برای هر فردی که به دنبال ورود به دنیای توسعه وب است، ضروری و اجتنابناپذیر است.
یادگیری جاوااسکریپت یکی از مهمترین گامها برای هر فردی است که قصد دارد وارد دنیای برنامهنویسی وب شود. اگر به طراحی سایت با جاوا اسکریپت علاقه دارید، این زبان به شما کمک میکند تا سایتهایی پویا، کاربرپسند و حرفهای بسازید. جاوااسکریپت نهتنها در طراحی سایت کاربرد دارد، بلکه در توسعه اپلیکیشنهای وب، بازیهای آنلاین و حتی برنامهنویسی سمت سرور نیز استفاده میشود.
اگر چه آموزش صفر تا صد زبان برنامه نویسی جاوا اسکریپت کار پیچیدهای نمیباشد، اما در فراگیری این زبان برای طراحی سایت، چند پیشنیاز مهم وجود دارد که کمک میکند بهتر و سریعتر آنرا فرا بگیرید که مهمترین آنها آشنایی با HTML و CSS میباشد، جاوا اسکریپت بهطور معمول در کنار HTML و CSS برای توسعه وب استفاده میشود. داشتن دانش پایهای از این دو فناوری، برای درک بهتر و نحوه تعامل جاوا اسکریپت با صفحات وب ضروری است.
در مرحله بعد برای درک بهتر مفاهیم پایه برنامه نویسی بهتر است دورههای آنلاین مقدماتی و دورههای رایگان جاوا اسکریپت را از طریق سایتهای معتبر داخلی و خارجی تهیه کرده تا به نتایج بهتری دست یابید. بعد از آن میتوانید با شرکت در دورههای پیشرفته جاوا اسکریپت بهصورت آنلاین یا حضوری و همچنین آموزش فریمورکهای مربوط به جاوا اسکریپت (React.js ،Vue.js ،Angular و …) به یک برنامه نویس سمت کاربر( فرانت اند) تبدیل شوید.
با دنبال کردن این نقشه راه و تمرین مداوم، میتوانید به یک برنامهنویس فرانتاند حرفهای تبدیل شوید. مهمترین نکته این است که صبور باشید و از یادگیری و حل مشکلات لذت ببرید.
آموزش صفر تا صد جاوا اسکریپت (از مبتدی تا حرفهای)
در این دوره جامع، آموزش صفر تا صد جاوا اسکریپت بهصورت گامبهگام ارائه شده است. حتی اگر هیچ پیشزمینهای در برنامهنویسی ندارید، با آموزشهای اصولی و پروژهمحور این مسیر را بهراحتی طی خواهید کرد. مفاهیمی مانند متغیرها، توابع، رویدادها، DOM، و کار با APIها به زبان ساده و کاربردی آموزش داده میشوند تا برای ورود به بازار کار آماده باشید.
۵ دلیل برای یادگیری جاوا اسکریپت
- مورد نیاز تمام شرکتهای طراحی سایت
- قابل استفاده در فرانتاند و بکاند
- یادگیری آسانتر نسبت به زبانهای پیچیدهتر
- جامعه کاربری گسترده و منابع آموزشی فراوان
- فرصتهای شغلی بالا در ایران و جهان
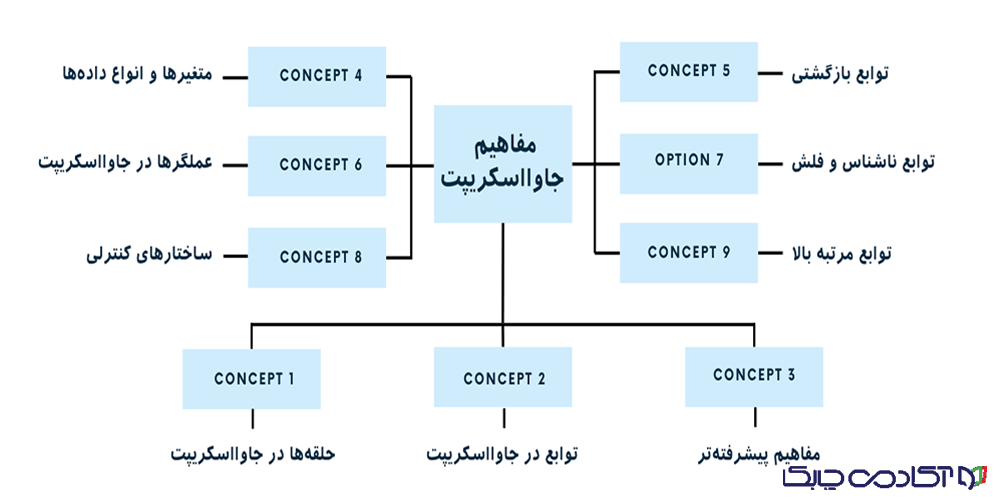
مسیر آموزش جاوا اسکریپت برای طراحی سایت
1. مبانی جاوا اسکریپت:
- متغیرها و انواع دادهها (Numbers, Strings, Booleans, Arrays, Objects)
- عملگرها (Operators)
- ساختارهای کنترلی (if-else, switch)
- حلقهها (for, while, do-while)
- توابع (Functions)
2. مفاهیم پیشرفتهتر:
- حوزهی دسترسی متغیرها (Scope)
- اینترپولیشن رشتهها (Template Literals)
- توابع بازگشتی (Recursion)
3. کار با اشیاء:
- اشیاء و خواص آنها (Objects and Properties)
- متدها (Methods)
- اینترپولیشن اشیاء (Object Literals)
4. کار با آرایهها:
- ایجاد و دستکاری آرایهها (Creating and Manipulating Arrays)
- متدهای آرایهها (Array Methods)
- فیلتر کردن، مپ کردن و کاهش دادن (Filter, Map, Reduce)
5. کار با DOM:
- انتخاب عناصر (Selecting Elements)
- دستکاری عناصر (Manipulating Elements)
- مدیریت رویدادها (Event Handling)
6. AJAX و APIها:
- معرفی AJAX
- ارسال درخواستهای HTTP
- کار با JSON
- مصرف APIهای خارجی
7. مفاهیم پیشرفتهتر جاوا اسکریپت:
- Promises
- async/await
- Error Handling
8. معرفی ES6 و بعد از آن:
- متغیرهای let و const
- Destructuring
- Spread و Rest
- ماژولها (Modules)
- کلاسها (Classes)
- سمبلها (Symbols)
9. فریمورکها و کتابخانهها:
- jQuery
- React.js
- Vue.js
- Angular
10. ابزارها و محیطهای توسعه:
- Webpack
- Babel
- NPM
11. پروژههای عملی و تمرین
اگر بهدنبال یک دوره کاربردی و پروژهمحور هستید که بهخوبی شما را برای بازار کار آماده کند، میتوانید در دورههای آموزشی آکادمی چابک شرکت کنید. متخصصین و اساتید ما با بهروزترین دانش دنیا شما را برای مشاغل مختلف این حوزه آماده میکنند. برای کسب اطلاعات درباره این دوره جاوا اسکریپت حضوری با ما تماس بگیرید.
اگر هم بهدنبال دوره جاوا اسکریپت رایگان هستید که سطح عمق اطلاعات کمتری نسبت به دورههای حضوری دارند، میتوانید ویدئوهای آموزشی یوتیوب را تماشا کنید.
مدت زمان یادگیری جاوا اسکریپت چقدر است؟ (برای یادگیری صفر تا صد جاوا اسکریپت)
مدت زمان یادگیری جاوا اسکریپت بستگی به میزان تمرین و زمان روزانهای دارد که اختصاص میدهید. بهطور متوسط، افراد میتوانند در عرض ۲ تا ۴ ماه با روزی ۱ تا ۲ ساعت تمرین به تسلط نسبی برسند.
اگر هدف شما طراحی سایت حرفهای است، پیشنهاد میشود با تمرکز بر پروژههای واقعی، مهارت خود را سریعتر تقویت کنید.
مدت زمان لازم برای یادگیری صفر تا صد جاوا اسکریپت به عوامل متعددی بستگی دارد ازجمله:
- پیشزمینه و تجربه قبلی: اگر شما قبلاً با مفاهیم برنامهنویسی آشنا هستید، یادگیری جاوا اسکریپت سریعتر خواهد بود. اما اگر کاملاً مبتدی هستید، نیاز به زمان بیشتری خواهید داشت.
- زمان روزانه مطالعه و تمرین: میزان زمانی که روزانه برای یادگیری و تمرین اختصاص میدهید، تأثیر زیادی بر سرعت یادگیری شما دارد. بهطور متوسط، 1 تا 2 ساعت مطالعه و تمرین روزانه میتواند روند یادگیری را تسریع کند.
- کیفیت منابع آموزشی: استفاده از منابع آموزشی خوب و جامع میتواند به شما کمک کند سریعتر مفاهیم را درک کنید و مهارتهای لازم را کسب کنید.
- تمرین و پروژههای عملی: انجام پروژههای عملی و تمرینهای مداوم میتواند به شما کمک کند تا مفاهیم را بهتر درک کنید و تجربه عملی کسب کنید.
باتوجه به این عوامل، مدت زمان لازم برای آموزش کامل جاوا اسکریپت بهصورت تقریبی بهشرح زیر است:
- مبتدیان کامل: اگر هیچ تجربهای در برنامهنویسی ندارید، یادگیری جامع جاوا اسکریپت ممکن است بین 6 تا 12 ماه طول بکشد. این مدت شامل یادگیری مفاهیم پایه، تمرین و انجام پروژههای ساده و سپس پیشرفتهتر است.
- افراد با تجربه قبلی: اگر قبلاً با زبانهای برنامهنویسی دیگر کار کردهاید، ممکن است یادگیری جاوا اسکریپت برای شما بین 3 تا 6 ماه طول بکشد. در این مدت میتوانید با مفاهیم پایه آشنا شده و سپس به مفاهیم پیشرفتهتر و پروژههای عملی بپردازید.
- مطالعه و تمرین مداوم: حتی پس از اینکه احساس کردید جاوا اسکریپت را بهخوبی یاد گرفتهاید، بهتر است مطالعه و تمرین مداوم داشته باشید تا مهارتهای خود را بهروز نگه دارید و تواناییهای خود را تقویت کنید.

آموزش جاوا اسکریپت فرانت اند
اکنون میخواهیم کمی از مفاهیم جاوا اسکریپت را آموزش دهیم تا بتوانید با این زبان برنامهنویسی آشنا شوید.
1.متغیرها و انواع دادهها در جاوااسکریپت
در جاوا اسکریپت، متغیرهای جاوااسکریپت میتوانند انواع مختلفی از دادهها را نگه دارند. پنج نوع داده اصلی وجود دارد که شامل Numbers ،Strings ،Booleans ،Arrays و Objects میشوند.
- Numbers: اعداد در جاوا اسکریپت میتوانند اعداد صحیح یا اعشاری باشند.
let age = 25;
let price = 19.99;
- Strings: رشتهها متنی هستند که بین نقل قولها قرار میگیرند.
let name = “John Doe”;
- Booleans: نوع دادهای که فقط میتواند true یا false باشد.
let isActive = true;
- Arrays: آرایهها لیستی از آیتمها هستند که میتوانند هر نوع دادهای باشند.
let fruits = [“Apple”, “Banana”, “Cherry”];
- Objects: اشیاء مجموعهای از خواص هستند که هر خاصیت یک نام و مقدار دارد.
let person = {
name: “John”,
age: 30
};
2.عملگرها در جاوااسکریپت
عملگرها برای انجام عملیاتهای مختلفی مانند محاسبات ریاضی و مقایسهای استفاده میشوند.
- عملگرهای ریاضی: (+, -, x, /, %)
let sum = 10 + 5;
let difference = 10 – 5;
- عملگرهای مقایسهای: (==, ===, !=, !==, >, <, >=, <=)
let isEqual = 10 == “10”; // true
let isStrictEqual = 10 === “10”; // false
3.ساختارهای کنترلی
ساختارهای کنترلی برای کنترل جریان اجرای برنامه استفاده میشوند.
- if-else:
if (age > 18) {
console.log(“Adult”);
} else {
console.log(“Not an adult”);
}
- ساختار switch:
switch (day) {
case 1:
console.log(“Monday”);
break;
case 2:
console.log(“Tuesday”);
break;
default:
console.log(“Other day”);
}
4.حلقهها در جاوااسکریپت
حلقهها برای اجرای مکرر یک بلوک کد استفاده میشوند.
- for:
for (let i = 0; i < 5; i++) {
console.log(i);
}
- ساختار while:
let i = 0;
while (i < 5) {
console.log(i);
i++;
}
- ساختار do-while:
let i = 0;
do {
console.log(i);
i++;
} while (i < 5);
5.توابع در جاوااسکریپت
توابع بخش مهمی از جاوا اسکریپت هستند که برای ایجاد بلوکهای قابل استفاده مجدد کد استفاده میشوند.
function greet(name) {
return “Hello, ” + name;
}
let message = greet(“Alice”);
console.log(message); // “Hello, Alice”
6.مفاهیم پیشرفتهتر در جاوااسکریپت
- Scope (حوزه دسترسی)
حوزهی دسترسی متغیرها (Scope) تعیین میکند که کدام بخشهای برنامه به یک متغیر دسترسی دارند. متغیرها میتوانند در حوزهی سراسری (global) یا محلی (local) تعریف شوند.
let globalVar = “I am global”;
function testScope() {
let localVar = “I am local”;
console.log(globalVar); // قابل دسترسی
console.log(localVar); // قابل دسترسی
}
testScope();
console.log(globalVar); // قابل دسترسی
console.log(localVar); // غیرقابل دسترسی
- اینترپولیشن رشتهها
اینترپولیشن رشتهها (Template Literals) یک روش سادهتر برای ترکیب رشتهها و متغیرها است.
let name = “Alice”;
let greeting = `Hello, ${name}!`;
console.log(greeting); // “Hello, Alice!”

7.توابع بازگشتی
توابع بازگشتی (Recursion) توابعی هستند که خودشان را فراخوانی میکنند.
function factorial(n) {
if (n === 0) {
return 1;
} else {
return n * factorial(n – 1);
}
}
console.log(factorial(5)); // 120
8.توابع ناشناس و فلش
توابع ناشناس (Anonymous Functions) و توابع فلش (Arrow Functions) روشهای دیگری برای تعریف توابع هستند.
- توابع ناشناس:
let greet = function(name) {
return “Hello, ” + name;
};
- توابع فلش:
let greet = (name) => “Hello, ” + name;
9.توابع مرتبه بالا
توابع مرتبه بالا (Higher-Order Functions) توابعی هستند که توابع دیگر را بهعنوان ورودی میگیرند یا بهعنوان خروجی برمیگردانند.
function map(arr, func) {
let result = [];
for (let i = 0; i < arr.length; i++) {
result.push(func(arr[i]));
}
return result;
}
let numbers = [1, 2, 3];
let doubled = map(numbers, x => x * 2);
console.log(doubled); // [2, 4, 6]

کاربردهای یادگیری جامع جاوا اسکریپت
یادگیری جامع جاوا اسکریپت کاربردهای بسیار گستردهای دارد که در ادامه به برخی از آنها اشاره میکنیم:
- توسعه وبسایتها و برنامههای تحت وب: جاوا اسکریپت اصلیترین زبان برای برنامهنویسی سمت کاربر (frontend) است. بااستفاده از فریمورکها و کتابخانههایی مثل React، Angular و Vue.js میتوان وبسایتها و اپلیکیشنهای پویا و تعاملی ساخت.
- توسعه سمت سرور: بااستفاده از Node.js میتوان برنامههای سمت سرور نوشت و به راحتی APIها و سرویسهای وب ایجاد کرد. این امکان به توسعهدهندگان اجازه میدهد که از جاوا اسکریپت در سمت سرور نیز استفاده کنند.
- توسعه موبایل: بااستفاده از فریمورکهایی مانند React Native و Ionic میتوان اپلیکیشنهای موبایل برای سیستمعاملهای iOS و Android توسعه داد.
- توسعه بازیهای تحت وب: بااستفاده از کتابخانههایی مثل Phaser.js میتوان بازیهای تحت وب جذاب و تعاملی ساخت.
- توسعه برنامههای دسکتاپ: فریمورکهایی مانند Electron.js به شما اجازه میدهند برنامههای دسکتاپ (برای ویندوز، مک و لینوکس) بسازید.
- اتوماسیون و اسکریپتنویسی: جاوا اسکریپت میتواند برای اتوماسیون وظایف و اسکریپتنویسی در مرورگرها و محیطهای مختلف مورد استفاده قرار گیرد.
- اینترنت اشیا (IoT): بااستفاده از کتابخانههایی مانند Johnny-Five میتوان دستگاههای IoT را برنامهنویسی کرد و به آنها قابلیتهای هوشمند افزود.
- تحلیل داده و یادگیری ماشین: با کتابخانههایی مانند TensorFlow.js، میتوان مدلهای یادگیری ماشین را در مرورگر پیادهسازی کرد و از آنها برای تحلیل دادهها و پیشبینی استفاده کرد.
این کاربردها نشان میدهد که با یادگیری جاوا اسکریپت میتوان بهعنوان یک توسعهدهنده همهجانبه فعالیت کرد و در حوزههای مختلف برنامهنویسی و توسعه نرمافزار به کار پرداخت.
چرا سایت اسکریپت محور بسازیم؟
سایتهایی که با استفاده از اسکریپتهای جاوااسکریپت توسعه داده میشوند، قابلیت تعامل بالاتری با کاربر دارند. به عنوان مثال، فرمهای پویا، اسلایدرها، گالریهای عکس و منوهای کشویی تنها بخشی از امکاناتی هستند که با جاوااسکریپت میتوان به سایت اضافه کرد. بنابراین اگر به دنبال ساخت سایت حرفهای هستید، درک اصول طراحی سایت با جاوا اسکریپت یک ضرورت است.
سخن پایانی
آموزش جاوا اسکریپت برای طراحی سایت، شما را قادر میسازد تا از یک مبتدی به یک توسعهدهنده حرفهای تبدیل شوید که توانایی ایجاد وبسایتهای پویا و تعاملی را دارد. این مسیر یادگیری شامل مباحث پایهای مانند متغیرها، حلقهها و توابع، تا مفاهیم پیشرفتهتر مانند Promises، async/await و کار با APIها است. همچنین، آشنایی با فریمورکها و کتابخانههای محبوب مانند React.js و Vue.js به شما کمک میکند تا بهسرعت پروژههای پیچیده و مدرنی را پیادهسازی کنید.
فرصت را از دست ندهید. اگر به دنبال یک مسیر مطمئن برای ورود به دنیای وب هستید، همین حالا آموزش و یادگیری جاوااسکریپت را آغاز کنید. با یادگیری این زبان قدرتمند، درهای بسیاری از موقعیتهای شغلی و پروژههای حرفهای به روی شما باز خواهد شد.
دورههای آکادمی چابک بهدلیل پوشش دادن تمامی مهارتهای مورد نیاز در بازار کار 1404 ایران، شما را بهراحتی به یک کاندیدای خوب برای موقعیتهای شغلی تبدیل میکند. برای تبدیل شدن یک طراح سایت JS در دورههای آموزشی ما شرکت کنید.
سوالات متداول
1.آیا جاوااسکریپت برای طراحی سایت کافی است؟
اگرچه جاوااسکریپت نقش کلیدی در طراحی سایت دارد، اما برای ساخت کامل یک سایت، به HTML و CSS نیز نیاز خواهید داشت.
2.آیا با جاوااسکریپت میتوان بکاند هم ساخت؟
بله، با استفاده از فریمورک Node.js میتوان از جاوااسکریپت در سمت سرور هم استفاده کرد.
3.آیا یادگیری جاوااسکریپت سخت است؟
خیر، با وجود منابع آموزشی متنوع و روشهای پروژهمحور، یادگیری جاوااسکریپت برای اکثر افراد آسان و لذتبخش خواهد بود.
منابع






دیدگاهتان را بنویسید