تفاوت بین undefined و null در جاوا اسکریپت

فهرست مطالب این نوشته
Toggleتفاوت بین undefined و null در جاوا اسکریپت! در دنیای برنامهنویسی جاوا اسکریپت، undefined و null دو مفهوم مهم و کاربردی هستند که در مواقع مختلف بهکار میروند. این دو مقدار نشاندهنده عدم وجود مقدار یا عدم تعریف یک متغیر هستند، اما هرکدام بهصورت جداگانه معنا و کاربرد خاص خود را دارند. undefined زمانی استفاده میشود که یک متغیر تعریف شده ولی به آن مقداردهی نشده است، یا زمانیکه به یک خاصیت از یک شیء دسترسی پیدا میکنیم که وجود ندارد.

از سوی دیگر، null برای نشان دادن خالی بودن یک متغیر بهصورت عمدی استفاده میشود، یعنی زمانیکه میخواهیم بهوضوح نشان دهیم که یک متغیر هیچ مقداری ندارد و به هیچ شیء یا مقدار دیگری ارجاع نمیدهد. در ادامه بیشتر به بررسی تفاوت بین undefined و null در جاوا اسکریپت میپردازیم.
مفهوم Undefined در جاوا اسکریپت
در جاوا اسکریپت، undefined یک مقدار و نوع دادهای است که نشاندهنده نبودن مقدار یا عدم تعریف یک متغیر است. بهعبارتی، وقتی یک متغیر تعریف میشود ولی به آن مقداردهی نمیشود، مقدار آن undefined خواهد بود.
مثالهای استفاده از undefined
متغیرهای تعریفشده بدون مقدار:
let x;
console.log(x); // undefined
دسترسی به خصوصیات غیرموجود در اشیاء:
let obj = { name: “Ali” };
console.log(obj.age); // undefined
رفتار undefined در عملیاتهای مختلف
مقایسه با == و ===:
console.log(undefined == null); // true
console.log(undefined === null); // false
استفاده در عبارات منطقی:
console.log(undefined || “default”); // “default”
console.log(undefined && “default”); // undefined
undefined یکی از مقادیر خاص در جاوا اسکریپت است که در مواقع مختلف برای نشان دادن عدم تعریف یا نبود مقدار استفاده میشود. مهم است که رفتارهای آن را در عملیاتهای مختلف بدانیم تا از بروز خطاهای ناخواسته جلوگیری کنیم.
مفهوم Null در جاوا اسکریپت
برای درک عمیقتر تفاوت undefined و null در جاوا اسکریپت
در جاوا اسکریپت، null یک مقدار و نوع دادهای است که نشاندهنده عدم وجود یا خالی بودن است. بهعبارتی، وقتی یک متغیر به null مقداردهی میشود، بهمعنای این است که این متغیر هیچ ارجاعی به هیچ شیء یا مقداری ندارد و بهصورت عمدی خالی شده است.
مثالهای استفاده از null
مقداردهی متغیرها:
let x = null;
console.log(x); // null
حذف ارجاع به اشیاء:
let obj = { name: “Ali” };
obj = null;
console.log(obj); // null
تنظیم مقدار اولیه در ساختارهای داده:
let treeNode = {
value: 5,
left: null,
right: null
};
console.log(treeNode.left); // null
رفتار null در عملیاتهای مختلف
مقایسه با == و ===:
console.log(null == undefined); // true
console.log(null === undefined); // false
console.log(null == null); // true
console.log(null === null); // true
استفاده در عبارات منطقی:
console.log(null || “default”); // “default”
console.log(null && “default”); // null
تفاوت undefined و null در جاوا اسکریپت
در این قسمت میخواهیم خیلی خلاصه و مفید تفاوت بین undefined و null در جاوا اسکریپت را بررسی کنیم.
undefined:
مقدار undefined زمانی رخ میدهد که به متغیری مقداری اختصاص داده نشده باشد. این مقدار به طور خودکار توسط جاوا اسکریپت به متغیرها اختصاص داده میشود که به آنها مقداردهی نشده است.
- مفهوم: بهمعنای عدم تعریف یا عدم وجود مقدار برای یک متغیر است.
- معنی: وقتی یک متغیر تعریف میشود ولی به آن مقداردهی نمیشود، مقدار آن undefined خواهد بود. همچنین، اگر به خاصیتی از یک شیء دسترسی پیدا کنید که وجود ندارد، مقدار undefined برگردانده میشود.
let x;
console.log(x); // undefined
null:
مقدار null به طور خاص توسط برنامهنویس برای نشان دادن اینکه متغیر هیچ مقداری ندارد، استفاده میشود. این مقدار معمولاً برای نشان دادن خالی بودن یا عدم وجود یک شیء استفاده میشود.
- مفهوم: بهمعنای خالی بودن یا عدم وجود یک مقدار بهصورت عمدی است.
- معنی: وقتی یک متغیر به null مقداردهی میشود، بهمعنای این است که این متغیر بهصورت عمدی خالی شده است و به هیچ مقدار یا شیء ارجاع نمیدهد.
let y = null;
console.log(y); // null
تفاوت undefined و null در جاوا اسکریپت در عملکرد
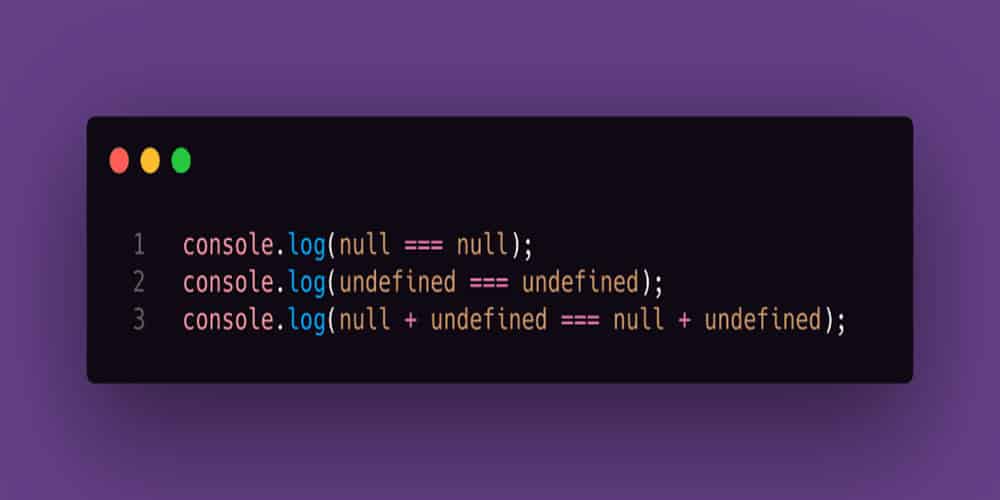
مقایسه با == و ===:
undefined و null در مقایسه با == برابر درنظر گرفته میشوند، اما در مقایسه با === برابر نیستند.
console.log(undefined == null); // true
console.log(undefined === null); // false
تبدیل به انواع دادهای دیگر:
undefined:
console.log(Number(undefined)); // NaN
console.log(String(undefined)); // “undefined”
console.log(Boolean(undefined)); // false
null:
console.log(Number(null)); // 0
console.log(String(null)); // “null”
console.log(Boolean(null)); // false
استفاده در عبارات منطقی:
undefined:
console.log(undefined || “default”); // “default”
console.log(undefined && “default”); // undefined
null:
console.log(null || “default”); // “default”
console.log(null && “default”); // null
بهترین استفاده از undefined و null در جاوا اسکریپت
در جاوا اسکریپت، استفاده مناسب از undefined و null میتواند به بهبود خوانایی و قابلیت نگهداری کد کمک کند.
این دو مقدار، هرچند در نگاه اول شبیه بهنظر میرسند، در واقع معانی و کاربردهای متفاوتی دارند که برنامهنویسان باید بهدرستی از آنها بهره بگیرند.
آکادمی چابک، بهعنوان یکی از برترین مراکز آموزشی در زمینه برگزاری دورههای تخصصی برای نیروهای فنی، نقش مهمی در آموزش مفاهیم کلیدی برنامهنویسی و تکنولوژیهای مرتبط با کسب و کار دارد. آکادمی ما با ارائه دورههای متنوع در زمینه برنامهنویسی، از جمله جاوا اسکریپت، تلاش میکند تا دانشجویان و متخصصان را با مفاهیم پایهای و پیشرفته این زبان برنامهنویسی آشنا سازد.
درک صحیح مفاهیم undefined و null و نحوه استفاده مناسب از آنها، یکی از مهارتهای اساسی است که در دورههای آموزشی آکادمی چابک به دانشجویان آموزش داده میشود تا آنها بتوانند کدهایی تمیز و قابل نگهداری بنویسند.
رویکردهای مناسب برای مدیریت undefined و null در جاوا اسکریپت
تعیین یک استاندارد و الگوی مشخص برای استفاده از undefined و null در پروژه میتواند از بروز اشتباهات جلوگیری کند. برای مثال، میتوان تصمیم گرفت که تنها در مواقعی که متغیرها بهصورت عمدی خالی هستند از null استفاده شود و در بقیه موارد undefined به کار رود.
بررسی مقادیر قبل از استفاده:
پیش از استفاده از متغیرهایی که ممکن است undefined یا null باشند، باید مقادیر آنها بررسی شود.
if (typeof x !== ‘undefined’) {
// x استفاده از
}
استفاده از توابع پیشفرض:
برای جلوگیری از بروز خطاهای ناخواسته، میتوان مقادیر پیشفرض را تعیین کرد.
function greet(name) {
name = name || “Guest”;
console.log(“Hello, ” + name);
}
استفاده از TypeScript:
استفاده از TypeScript میتواند به کاهش خطاهای مرتبط با undefined و null کمک کند، زیرا TypeScript انواع داده را بهصورت صریحتر مدیریت میکند و میتوان نوع متغیرها را دقیقتر مشخص کرد.
سخن پایانی
undefined و null هر دو مقادیر خاصی در جاوا اسکریپت هستند که برای نمایش عدم وجود مقدار یا تعریف استفاده میشوند. تفاوتهای آنها در عملکرد و معانی متفاوتی که دارند میتواند برنامهنویسان را به چالش بکشاند. استفاده صحیح و مناسب از این دو مقدار میتواند به بهبود خوانایی و قابلیت نگهداری کد کمک کند، در حالیکه استفاده نادرست از آنها میتواند منجر به بروز خطاهای ناخواسته و پیچیدگیهای غیرضروری شود. تعیین استانداردهای مشخص و استفاده از ابزارهایی مانند TypeScript میتواند به مدیریت بهتر این مقادیر کمک کند.
منابع





دیدگاهتان را بنویسید