انواع Scopeها در جاوا اسکریپت و پایتون

فهرست مطالب این نوشته
Toggleانواع Scope در جاوا اسکریپت و پایتون! جاوا اسکریپت و پایتون دو زبان برنامهنویسی محبوب و پرکاربرد هستند که هرکدام ویژگیها و کاربردهای منحصربهفرد خود را دارند. جاوا اسکریپت بهطور گسترده در توسعه وب بهکار میرود و بهعنوان زبان اصلی برای برنامهنویسی سمت کاربر (Client-side) شناخته میشود. این زبان به توسعهدهندگان اجازه میدهد تا وبسایتها و برنامههای وب تعاملی و پویا ایجاد کنند. از سوی دیگر، پایتون یک زبان چندمنظوره و سطح بالا است که بهدلیل سادگی و خوانایی کد، در حوزههای مختلفی از جمله توسعه وب، علم داده، هوش مصنوعی و خودکارسازی استفاده میشود.

یکی از مفاهیم اساسی در هر دو زبان برنامهنویسی، Scope یا محدوده متغیرها است. Scope تعیین میکند که متغیرها و توابع در کدام بخش از کد قابل دسترسی و استفاده هستند. در جاوا اسکریپت، دو نوع Scope وجود دارد: Global Scope که متغیرها در تمام برنامه قابل دسترسی هستند و Local Scope که متغیرها فقط در داخل بلوک یا تابع تعریفشده قابل دسترسی هستند. پایتون نیز از مفاهیم مشابهی برای مدیریت محدوده متغیرها استفاده میکند، با این تفاوت که علاوهبر Global و Local، دو نوع Scope دیگر به نامهای Enclosing و Built-in نیز دارد که بهترتیب به محدودههای تو در تو و محدوده توابع و متغیرهای داخلی زبان اشاره دارند.
آشنایی با انواع Scope ها در جاوا اسکریپت و پایتون
Scope در برنامهنویسی یکی از مهمترین مفاهیم است که تعیین میکند که یک متغیر یا تابع کجا در کد قابل دسترسی است. در این مقاله، به بررسی انواع Scope ها در دو زبان برنامهنویسی محبوب جاوا اسکریپت و پایتون خواهیم پرداخت و به تفاوتها و شباهتهای آنها خواهیم پرداخت. همچنین نحوه استفاده از Scope ها برای نوشتن کدهایی تمیز و کارآمد را بررسی میکنیم.
انواع Scope در جاوا اسکریپت
در جاوا اسکریپت، Scope (دامنه) به محدودهای از کد گفته میشود که در آن متغیرها و توابع قابل دسترسی هستند.
جاوا اسکریپت به دلیل ماهیت غیرهمزمان و ویژگیهای خاص خود، نحوه مدیریت Scope را بهطور خاصی انجام میدهد.
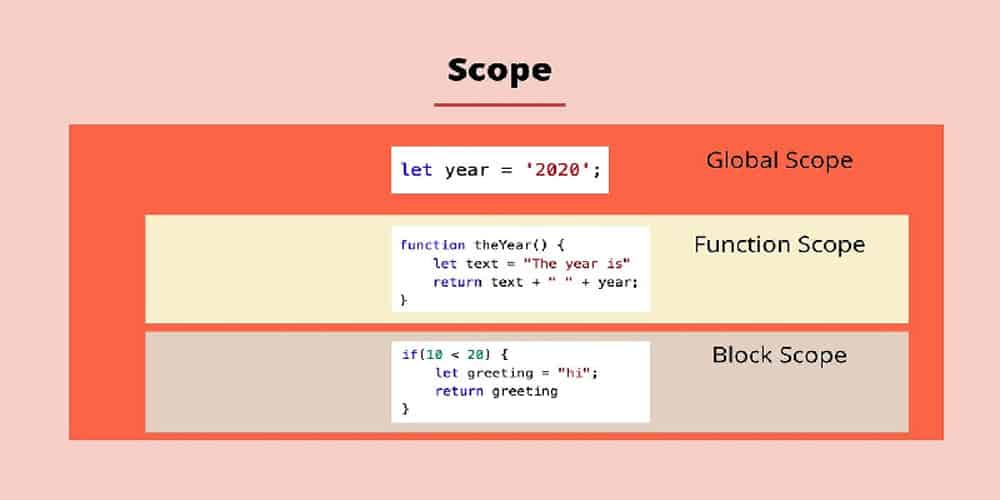
در این زبان میتوان انواع مختلف Scope ها را پیدا کرد. بهطور کلی، اسکوپ ها در جاوا اسکریپت شامل سه نوع میشوند: Global Scope، Function Scope و Block Scope. هرکدام از این انواع Scopeها بهصورت زیر توضیح داده شدهاند:
- Global Scope
- Function Scope
- Block Scope (ES6)
- Lexical Scope
1. Global Scope (دامنهی سراسری)
متغیرهایی که در Global Scope تعریف میشوند، در سراسر کد جاوا اسکریپت قابل دسترسی هستند. این به این معنی است که اگر یک متغیر خارج از هر تابع یا بلوک تعریف شود، میتوان آن را از هرجای دیگر کد خواند و تغییر داد. متغیرهایی که در سطح جهانی (خارج از هر تابع یا بلاک) تعریف میشوند، دارای Global Scope هستند. این متغیرها در هر جای کد قابل دسترسی هستند.
var globalVar = “I’m a global variable”;
function test() {
console.log(globalVar); // Accessible here
}
test();
console.log(globalVar); // Accessible here too
2. Function Scope (دامنهی تابع)
در جاوا اسکریپت، هر تابع یک Scope خاص خود دارد. متغیرهایی که درون یک تابع تعریف میشوند، فقط در آن تابع قابل دسترسی هستند و خارج از آن قابل دسترسی نیستند. این مفهوم به Function Scope شناخته میشود. متغیرهایی که داخل یک تابع تعریف میشوند، تنها در داخل همان تابع قابل دسترسی هستند و در خارج از آن تابع قابل مشاهده نیستند.
function myFunction() {
var functionVar = “I’m a function variable”;
console.log(functionVar); // Accessible here
}
myFunction();
console.log(functionVar); // Error: functionVar is not defined
3. Block Scope (ES6) (دامنهی بلاک)
با معرفی let و const در نسخههای جدید جاوا اسکریپت، امکان تعریف متغیرهایی با Block Scope فراهم شد. این بدان معنی است که متغیرهایی که داخل یک بلوک (مثلاً داخل یک حلقه یا شرط) تعریف میشوند، فقط در آن بلوک قابل دسترسی هستند.متغیرهایی که بااستفاده از کلماتکلیدی let و const در یک بلاک ({}) تعریف میشوند، دارای Block Scope هستند. این متغیرها تنها در داخل همان بلاک قابل دسترسی هستند.
if (true) {
let blockVar = “I’m a block variable”;
console.log(blockVar); // Accessible here
}
console.log(blockVar); // Error: blockVar is not defined
4.Lexical Scope
Lexical Scope یا Static Scope به این معنا است که دسترسی به متغیرها و توابع در جاوا اسکریپت بسته به موقعیت نوشتاری آنها در کد است. به عبارت دیگر، توابعی که در داخل توابع دیگر تعریف میشوند، میتوانند به متغیرهای والدین خود دسترسی داشته باشند.
خلاصه
- Global Scope: متغیرهایی که در سطح جهانی تعریف میشوند و در همه جا قابل دسترسی هستند.
- Function Scope: متغیرهایی که داخل یک تابع تعریف میشوند و تنها در داخل همان تابع قابل دسترسی هستند.
- Block Scope: متغیرهایی که با let یا const در یک بلاک تعریف میشوند و تنها در داخل همان بلاک قابل دسترسی هستند.
- Lexical Scope: متغیرهایی که میتوانند به متغیرهای والدین خود دسترسی داشته باشند.
در نسخههای جدید جاوا اسکریپت (ES6 و بعد از آن)، توصیه میشود از let و const برای تعریف متغیرها استفاده شود تا از مشکلات ناشی از دامنهی متغیرها جلوگیری شود.
انواع Scopeها در پایتون
در پایتون، مفاهیم مشابهی در مورد Scope وجود دارد، اما نحوه مدیریت آنها کمی متفاوت است. پایتون از قوانین خاصی برای تعیین دسترسی به متغیرها در Scopes مختلف استفاده میکند. در پایتون، چهار نوع Scope (دامنه) اصلی وجود دارد: Local، Enclosing، Global، و Built-in. این دامنهها در فرآیندی به نام LEGB (Local, Enclosing, Global, Built-in) قرار میگیرند. هرکدام از این اسکوپ ها در پایتون در ادامه بررسی شدهاند:
- Local Scope
- Enclosing Scope
- Global Scope
- Built-in Scope
1. Local Scope (دامنه محلی)
در پایتون، هر تابع یک Local Scope دارد. متغیرهایی که داخل یک تابع تعریف میشوند، فقط در همان تابع قابل استفاده هستند. متغیرهایی که داخل یک تابع تعریف میشوند، دارای Local Scope هستند و تنها در داخل همان تابع قابل دسترسی هستند.
def my_function():
local_var = “I’m a local variable”
print(local_var) # Accessible here
my_function()
print(local_var) # Error: name ‘local_var’ is not defined
2. Enclosing Scope (دامنه محاطی)
پایتون همچنین Enclosing Scope را دارد که به توابع داخلی اشاره دارد که در داخل توابع دیگر تعریف میشوند. متغیرهایی که در این Scope تعریف میشوند، در توابع داخلی قابل دسترسی هستند. این دامنه مربوط به توابع داخلی است که در داخل توابع دیگر تعریف شدهاند. متغیرهایی که در تابع محاطی (خارجی) تعریف میشوند، در تابع داخلی قابل دسترسی هستند.
def outer_function():
enclosing_var = “I’m an enclosing variable”
def inner_function():
print(enclosing_var) # Accessible here
inner_function()
outer_function()
3. Global Scope (دامنه سراسری)
در پایتون، Global Scope به معنای دسترسی به متغیرهایی است که در خارج از هر تابع و بلوک تعریف شدهاند. متغیرهایی که در این Scope تعریف میشوند، در تمام برنامه قابل دسترسی هستند. متغیرهایی که در سطح ماژول (خارج از هر تابع) تعریف میشوند، دارای Global Scope هستند و در هر جای کد قابل دسترسی هستند.
global_var = “I’m a global variable”
def my_function():
print(global_var) # Accessible here
my_function()
print(global_var) # Accessible here too
برای تغییر مقدار متغیرهای سراسری داخل یک تابع، باید از کلمه کلیدی global استفاده کنید:
global_var = “I’m a global variable”
def my_function():
global global_var
global_var = “I’m changed inside the function”
my_function()
print(global_var) # Output: I’m changed inside the function
4. Built-in Scope (دامنه داخلی)
این Scope شامل توابع و متغیرهایی است که به صورت پیشفرض در پایتون موجود هستند و از هر جایی در برنامه قابل دسترسی هستند. این دامنه شامل توابع و متغیرهای داخلی پایتون است که بهصورت پیشفرض در دسترس هستند. مانند print(), len() و غیره.
print(len(“Hello, World!”)) # Built-in functions are accessible everywhere
فرآیند LEGB (Local, Enclosing, Global, Built-in)
پایتون از این ترتیب برای جستجوی متغیرها استفاده میکند:
- Local: ابتدا در دامنه محلی جستجو میشود.
- Enclosing: سپس در دامنه محاطی (اگر وجود داشته باشد) جستجو میشود.
- Global: بعد از آن در دامنه سراسری جستجو میشود.
- Built-in: درنهایت، اگر متغیر پیدا نشود، در دامنه داخلی پایتون جستجو میشود.
مثال کامل
global_var = “I’m a global variable”
def outer_function():
enclosing_var = “I’m an enclosing variable”
def inner_function():
local_var = “I’m a local variable”
print(local_var) # Local Scope
print(enclosing_var) # Enclosing Scope
print(global_var) # Global Scope
print(len(“example”)) # Built-in Scope
inner_function()
outer_function()
در این مثال، تابع inner_function به تمام چهار نوع دامنه دسترسی دارد: local_var از دامنه محلی، enclosing_var از دامنه محاطی، global_var از دامنه سراسری و len از دامنه داخلی پایتون.
نکات مهم
استفاده از کلمه کلیدی global برای تغییر متغیرهای سراسری داخل توابع.
استفاده از کلمه کلیدی nonlocal برای تغییر متغیرهای محاطی داخل توابع داخلی:
def outer_function():
enclosing_var = “I’m an enclosing variable”
def inner_function():
nonlocal enclosing_var
enclosing_var = “I’m changed inside the inner function”
inner_function()
print(enclosing_var) # Output: I’m changed inside the inner function
outer_function()
تفاوتهای کلیدی بین Scope در جاوا اسکریپت و پایتون
- Global Scope: هر دو زبان Global Scope دارند، اما در جاوا اسکریپت، اگر یک متغیر بدون استفاده از let یا const تعریف شود، به صورت خودکار به Global Scope تعلق میگیرد.
- Function Scope در جاوا اسکریپت: در حالی که جاوا اسکریپت از Function Scope برای مدیریت متغیرها درون توابع استفاده میکند، پایتون از Local Scope برای متغیرهای درون توابع استفاده میکند.
- Block Scope در جاوا اسکریپت: در جاوا اسکریپت از Block Scope با استفاده از let و const استفاده میشود، اما پایتون چنین مفهومی ندارد و تمامی متغیرها در Local Scope تابع قرار میگیرند.
- Lexical Scope در جاوا اسکریپت: جاوا اسکریپت از Lexical Scope بهره میبرد، در حالی که پایتون بیشتر به ترتیب اجرای کد توجه دارد.
نکات مهم در استفاده از Scope
- برای جلوگیری از مشکلات دسترسی به متغیرها، همیشه متغیرها را در Scope مناسب تعریف کنید.
- استفاده از let و const در جاوا اسکریپت به شما کمک میکند که از مشکلات مربوط به Global Scope جلوگیری کنید.
- در پایتون، با توجه به مفهومی مانند LEGB (Local, Enclosing, Global, Built-in)، بهتر است همیشه از استفاده از متغیرهای با دامنههای مختلف به صورت درست اطمینان حاصل کنید.
سخن پایانی
درک صحیح از مفهوم Scope یا محدوده متغیرها در جاوا اسکریپت و پایتون برای نوشتن کدهای کارا و بدون خطا بسیار مهم است. در جاوا اسکریپت، تفاوت بین Global Scope و Local Scope به توسعهدهندگان کمک میکند تا متغیرها و توابع خود را بهطور مؤثر سازماندهی کنند و از تداخل نامها جلوگیری کنند. استفاده از بلوکهای کد و توابع برای ایجاد Scopeهای محلی، میتواند به بهبود خوانایی و نگهداری کد کمک کند.
آکادمی چابک، با برگزاری دورههای تخصصی در زمینه آموزش برنامهنویسی و دیگر حوزههای فنی، به نیروهای فنی کمک میکند تا مهارتهای لازم برای مدیریت و استفاده از Scopeها را بهخوبی فرا بگیرند.
منابع





دیدگاهتان را بنویسید