مفهوم Hoisting در زبان برنامه نویسی جاوا اسکریپت

فهرست مطالب این نوشته
Toggleمفهوم Hoisting در زبان برنامه نویسی جاوا اسکریپت! زبان برنامهنویسی جاوا اسکریپت یکی از پرکاربردترین زبانهای برنامهنویسی در وب است که برای توسعه وبسایتها و برنامههای وب بهکار میرود. این زبان بهعنوان زبان اصلی برای برنامهنویسی اکثر عملکردهای پویای وب مانند افزودن اعمال تعاملی، انیمیشنها و فرمها شناخته میشود. از مزایای بارز جاوا اسکریپت میتوان به قابلیت اجرا در سمت مشتری (Client-Side)، جابجایی و سادگی آن اشاره کرد. سوال خیلی از برنامهنویسان تازهکار این است که Hoisting در زبان برنامه نویسی جاوا اسکریپت چیست؟

hoisting چیست ؟!
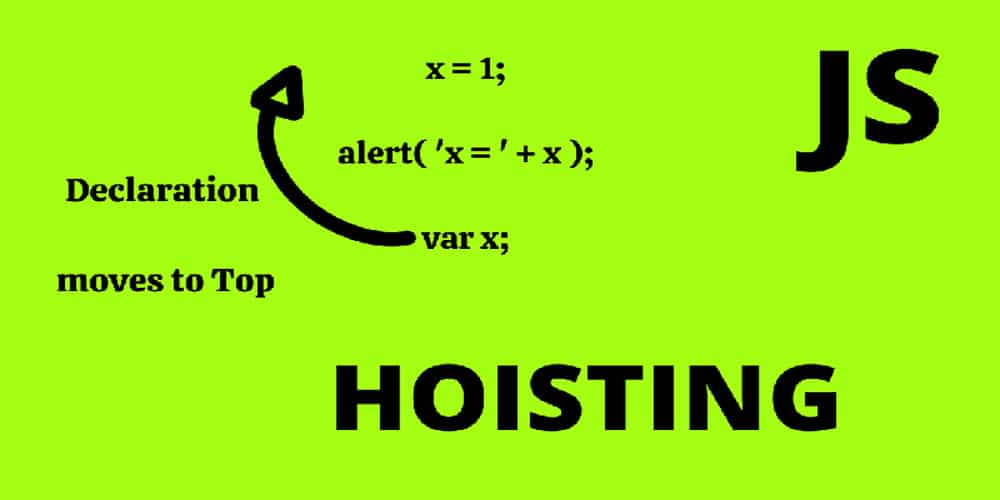
یکی از مفاهیم کلیدی در جاوا اسکریپت “hoisting” است. Hoisting بهمعنای بلند کردن (بالا بردن) است و به روشی اشاره دارد که جاوا اسکریپت متغیرها و توابع را در بالای محیط اجرایی آن قرار میدهد، بهطوری که میتوان آنها را قبل از تعریف، استفاده کرد.
Hoisting به فرآیند جابجایی اعلانهای متغیرها و توابع به بالای کد در جاوا اسکریپت گفته میشود. این رفتار بهویژه زمانی که کدهایی به صورت غیرمنتظره عمل میکنند، اهمیت پیدا میکند. در جاوا اسکریپت، متغیرها و توابع قبل از اینکه کد اجرایی شروع شود، به بالای محیط اجرایی منتقل میشوند.
بهعبارت دیگر، حتی اگر یک متغیر یا تابع پس از استفاده از آن تعریف شود، جاوا اسکریپت بهصورت خودکار آنرا بلند میکند و اجازه میدهد که از آنها در هر نقطهای از کد استفاده شود.
مفهوم Hoisting در جاوا اسکریپت
مفهوم Hoisting در جاوا اسکریپت بهطور خاص به ترتیب اجرای کد و نحوه جابجایی اعلانهای متغیرها و توابع در هنگام اجرا اشاره دارد. به عبارت دیگر، قبل از آنکه کد اجرایی شروع شود، جاوا اسکریپت بهطور خودکار متغیرها و توابع را به بالای اسکریپت میبرد. این رفتار میتواند باعث سردرگمی شود، زیرا ممکن است نتیجهی کد با آنچه که انتظار دارید متفاوت باشد. شناخت این ویژگی میتواند به شما در نوشتن کدهای کارآمدتر کمک کند.
Hoisting در جاوا اسکریپت: عبارت hoisting در زبان برنامه نویسی جاوا اسکریپت چیست؟
Hoisting در جاوا اسکریپت یکی از ویژگیهای جالب زبان جاوا اسکریپت است که رفتار غیرمنتظرهای را در زمان اجرای کد نشان میدهد. در واقع، این مفهوم به این معناست که اعلانهای متغیرها و توابع به ابتدای اسکریپت جابجا میشوند، حتی اگر این اعلانها در پایینتر از محل استفادهشان قرار داشته باشند. درک دقیق این پدیده به برنامهنویسان کمک میکند تا خطاهای مرتبط با دسترسی به متغیرها یا توابع قبل از تعریف شدنشان را شناسایی کنند.
Hoisting در زبان برنامه نویسی جاوا اسکریپت به توضیح رفتار متغیرها و توابع در مرحله اجرایی کد میپردازد.
هنگامی که یک برنامه جاوا اسکریپت اجرا میشود، ابتدا مرحلهای به نام “hoisting” اجرا میشود. در این مرحله، تمام تعریفهای متغیرها و توابع به بالای محیط اجرایی منتقل میشوند. بهعبارت دیگر، جاوا اسکریپت قبل از اجرای هر قسمتی از کد، تمام تعریفهای متغیرها و توابع را به بالای محیط اجرایی “بلند” میکند.
این ویژگی باعث میشود که شما بتوانید از متغیرها و توابع استفاده کنید حتی قبل از اینکه آنها بهصورت واضح تعریف شوند. این به این معنی است که میتوانید یک متغیر را استفاده کنید حتی اگر آنرا پس از استفاده از آن تعریف کنید.
اینجا چند نکته مهم در مورد hoisting در جاوا اسکریپت وجود دارد:
- فقط تعریف بالا میرود، نه مقدار: وقتی یک متغیر یا تابع بلند میشود، تنها تعریف آن به بالای محیط اجرایی منتقل میشود، نه مقدار آن. به این معنی که اگر یک متغیر را بلند کنید و بعداً مقداردهی کنید، مقدار آن هنوز تعیین نشده است.
- تابعها کامل بالا میروند: همچنین، توابع بهطور کامل بلند میشوند، به این معنی که تمام بدنه تابع به بالای محیط اجرایی منتقل میشود.
- تعریفهای let و const: تعریفهای انجام شده با let و const نیز hoisting میشوند، اما با این تفاوت که آنها در حالت “تمرکز” (Temporal Dead Zone) قرار میگیرند، که بهمعنای این است که شما نمیتوانید از آنها قبل از تعریف، استفاده کنید. در ادامه این عملکرد را روی Var در جاوا اسکریپت و متغیرهای دیگر میسنجیم.
Hoisting در متغیرها
برای درک بهتر، بهتر است هر نوع تعریف متغیرهای جاوااسکریپت (var ،let و const) را جداگانه مورد بررسی قرار دهیم:
تعریف متغیرها با استفاده از var:
- وقتی یک متغیر با استفاده از var تعریف میشود، مرحله hoisting برروی آن اعمال میشود.
- در این حالت، تنها تعریف متغیر به بالای محیط اجرایی منتقل میشود و مقدار آن تنظیم نمیشود.
- اگر قبل از تعریف متغیر از آن استفاده شود، مقدار آن undefined خواهد بود.
- این موضوع میتواند به مشکلاتی مانند خطاهای اعلانی (undefined errors) منجر شود.
برای بهدست آوردن مهارتهای لازم در زمینه برنامهنویسی جاوا اسکریپت و درک بهتر از مفاهیمی مانند Hoisting، میتوانید به دورههای آموزشی ارائهشده توسط آکادمی چابک مراجعه کنید. دورههای ما توسط بهترین اساتید تدریس میشوند که میتوانند شما را بهراحتی آماده ورود به بازار کار کنند.
مواردی که تحت تأثیر Hoisting قرار میگیرند!
Hoisting تأثیری بر تعریف متغیرها و توابع دارد، همچنین میتواند بهنحوی رفتار توابع قبل از تعریف آنها را تغییر دهد. در ادامه، مواردی که تحت تأثیر Hoisting قرار میگیرند را بررسی میکنیم:
1- تعریف متغیرها با استفاده از var:
- متغیرهایی که با استفاده از var تعریف میشوند، تحت تأثیر Hoisting قرار میگیرند.
- بدین معنا که حتی اگر یک متغیر پس از استفاده از آن تعریف شود، جاوا اسکریپت بهصورت خودکار تعریف آنرا به بالای محیط اجرایی منتقل میکند.
2. تعریف توابع:
- تعریف توابع نیز تحت تأثیر Hoisting قرار میگیرد.
- حتی اگر یک تابع پس از استفاده از آن تعریف شود، جاوا اسکریپت آنرا به بالای محیط اجرایی منتقل میکند.
3. استفاده از توابع قبل از تعریف آنها:
- یکی از جالبترین نقاط Hoisting در جاوا اسکریپت این است که شما میتوانید از یک تابع استفاده کنید حتی قبل از تعریف آن.
- به این معنا که میتوانید یک تابع را صدا بزنید حتی قبل از اینکه کدهای بدنه آن تعریف شوند.
سخن پایانی
Hoisting در زبان برنامه نویسی جاوا اسکریپت یکی از ویژگیهای مهم است که برنامهنویسان باید با آن آشنا باشند. این ویژگی بهطور خلاصه بهمعنای بلند کردن تعریفهای متغیرها و توابع به بالای محیط اجرایی است. این بهمعنای آن است که جاوا اسکریپت قبل از اجرای کد، تمام تعریفهای متغیرها و توابع را به بالای محیط اجرایی منتقل میکند، بهطوری که میتوان از آنها حتی قبل از تعریف آنها استفاده کرد.
منابع



دیدگاهتان را بنویسید