چطور در کوتاهترین زمان متخصص فرانتاند (Front End) شویم؟

فهرست مطالب این نوشته
Toggleمراحل و نقشه راه فرانتاند چیست؟ مدت زمان یادگیری فرانتاند چقدر است؟ بهترین دوره آموزش فرانت اند چه دورهای است؟ بازار کار فرانتاند در ایران چطور است؟ اگر به دنبال ارتقاء و ترفیع فیلد کاری خود در زمینه توسعه وب و طراحی سایت هستید، با یادگیری و آموزش فرانتاند میتوانید به متخصص فرانت اند تبدیل شوید و فرصتهای شغلی بهتری را بهدست بیاورید.

شما برای توسعه بستر عمومی وبسایت خود نیازمند یادگیری مباحث و سرفصلها، در چارچوب اصول نوین Front End هستید. به جرات میتوان گفت این بستر تمامی ابزارها و افزونههای مورد نیاز یک سایت بیعیب و نقص را دارا میباشد. اگر شما هم به دنیای طراحی و توسعه وب با فرانتاند علاقهمندید و بهدنبال راهی سریع و مؤثر برای تبدیل شدن به یک متخصص در این زمینه هستید، این مقاله مخصوص شماست. در اینجا به بررسی نقشه راه فرانتاند و بهترین روشهای یادگیری این مهارت میپردازیم.
زبان برنامه نویسی فرانتاند
فرانتاند (Frontend) بخشی از توسعه وب است که مربوط به ظاهر و تجربه کاربری (User Interface و User Experience) / (UX/UI) یک وبسایت یا نرمافزار میشود. هر چیزی که کاربر در یک وبسایت مشاهده و با آن تعامل میکند، توسط توسعهدهندگان فرانتاند طراحی و ساخته میشود. به عبارت ساده، فرانتاند همان چیزی است که در مرورگر کاربران نمایش داده میشود.
تکنولوژیها و ابزارهای فرانتاند
توسعه فرانتاند معمولاً با استفاده از سه فناوری اصلی انجام میشود:
- HTML (HyperText Markup Language)
زبانی برای ایجاد ساختار صفحات وب است. تمام عناصر اصلی مانند متنها، تصاویر و لینکها با HTML تعریف میشوند.
- CSS (Cascading Style Sheets)
زبانی برای استایلدهی به صفحات وب است. با CSS میتوان ظاهر عناصر HTML، از جمله رنگها، فونتها و طراحی ریسپانسیو را مدیریت کرد.
- JavaScript
زبان برنامهنویسی است که برای ایجاد تعاملات و پویایی صفحات وب استفاده میشود. به کمک جاوا اسکریپت میتوان انیمیشنها، فرمهای پویا و تعاملات پیچیده را طراحی کرد.
کتابخانهها و فریم ورکهای محبوب فرانتاند
زبانهای برنامهنویسی فرانت اند را بررسی کردیم. حال نوبت به بررسی و معرفی کتابخانهها ، فریم ورکهای فرانت اند است.
React: کتابخانهای مبتنی بر جاوااسکریپت که توسط فیسبوک توسعه یافته و برای ساخت رابطهای کاربری استفاده میشود.
Angular: فریمورکی قدرتمند از گوگل برای ساخت برنامههای پیچیده فرانتاند.
Vue.js: فریمورکی سبک و انعطافپذیر برای توسعه سریع رابطهای کاربری.
Bootstrap: فریمورکی برای طراحی سریع و ریسپانسیو صفحات وب.
Tailwind CSS: فریمورک CSS برای طراحیهای سفارشی و سریع.
تفاوت فرانت اند و بک اند
تفاوت بین فرانتاند (Frontend) و بکاند (Backend) در توسعه وب، به تفاوت نقشها، وظایف و تکنولوژیهای مورد استفاده آنها برمیگردد. هر دو نقش در کنار یکدیگر برای ایجاد یک وبسایت یا نرمافزار کار میکنند، اما کار آنها از لحاظ عملکرد و تخصص متفاوت است.
- تعریف کلی
- فرانتاند (Frontend)
فرانتاند به بخشی از برنامه گفته میشود که کاربران آن را مستقیماً مشاهده و با آن تعامل دارند. این بخش شامل طراحی صفحات وب، دکمهها، فرمها و سایر المانهای بصری است که در مرورگر کاربران نمایش داده میشود.
- بکاند (Backend)
بکاند بخش پشت صحنه برنامه است که کاربر به طور مستقیم با آن درگیر نیست. این بخش مسئولیت مدیریت دادهها، منطق برنامه و ارتباطات با سرور را بر عهده دارد.
- وظایف اصلی
- وظایف فرانتاند
طراحی و توسعه رابط کاربری (UI).
پیادهسازی طراحیهای گرافیکی با استفاده از HTML، CSS و JavaScript.
بهینهسازی تجربه کاربری (UX) برای آسانتر شدن تعاملات.
سازگاری صفحات وب با دستگاهها و مرورگرهای مختلف (ریسپانسیو بودن).
افزودن انیمیشنها و افکتهای تعاملی.
- وظایف بکاند
مدیریت پایگاه داده و ذخیرهسازی دادهها.
اجرای منطق برنامه (مانند پردازش اطلاعات یا انجام محاسبات پیچیده).
مدیریت احراز هویت و امنیت کاربران.
برقراری ارتباط بین فرانتاند و سرور (API یا Web Services).
مدیریت سرورها و بهینهسازی عملکرد آنها.
- تکنولوژیها و ابزارها
- تکنولوژیهای فرانتاند
HTML: برای ساختاردهی محتوای صفحات.
CSS: برای استایلدهی و زیباسازی صفحات.
JavaScript: برای ایجاد تعاملات و پویایی.
فریمورکها: مثل React، Vue.js یا Angular.
ابزارهای طراحی: مثل Figma یا Adobe XD برای طراحی رابط کاربری.
- تکنولوژیهای بکاند
زبانهای برنامهنویسی:
PHP، Python (مثل Django یا Flask)، JavaScript (Node.js)، Java، Ruby، و Go.
- پایگاه دادهها:
SQL: MySQL، PostgreSQL، SQL Server.
NoSQL: MongoDB، Redis.
- فریمورکها و کتابخانهها:
Django (Python)، Laravel (PHP)، Express.js (Node.js).
- وب سرورها: Apache، Nginx.
- نحوه تعامل فرانتاند و بکاند
فرانتاند و بکاند از طریق API (Application Programming Interface) با یکدیگر ارتباط برقرار میکنند.
کاربر در فرانتاند، درخواستی ارسال میکند (مثلاً کلیک روی دکمه ارسال فرم).
فرانتاند این درخواست را از طریق یک API به بکاند ارسال میکند.
بکاند درخواست را پردازش میکند، دادهها را از پایگاه داده دریافت کرده و پاسخ را آماده میکند.
پاسخ از بکاند به فرانتاند بازمیگردد و در رابط کاربری به کاربر نمایش داده میشود.
- مهارتهای مورد نیاز
- مهارتهای فرانتاند
خلاقیت در طراحی و تجربه کاربری.
دانش در HTML، CSS، JavaScript و فریمورکهای مرتبط.
آشنایی با ابزارهای طراحی و دیباگ.
- مهارتهای بکاند
تسلط بر یک یا چند زبان برنامهنویسی سمت سرور.
دانش در مدیریت پایگاه داده و طراحی دیتابیس.
مهارت در مدیریت امنیت و احراز هویت.
آشنایی با معماری نرمافزار و سرور.

- مثالهای کاربردی
- فرانتاند
طراحی صفحه اصلی یک فروشگاه آنلاین که شامل تصاویر محصولات، دکمههای خرید و اسلایدر است.
انیمیشنهایی که هنگام حرکت موس روی دکمهها اجرا میشوند.
- بکاند
دریافت اطلاعات سفارش از کاربر، ذخیره آن در پایگاه داده و ارسال تأییدیه پرداخت.
مدیریت موجودی کالا و بروزرسانی پایگاه داده هنگام خرید.
بررسی ضرورت یادگیری فرانت اند
فرانت اند یکی از محبوبترین حوزههای برنامهنویسی تحتوب به حساب میآید که مزایای زیادی را نیز در خود جای داده است. برنامهنویسان فرانت اند همواره با بستههای مزیتی متنوعی مواجه هستند. رابط کاربری سایت و بهینگی آن میتواند اجزای مختلف یک کسب و کار را تحت تاثیر خود قرار دهد. اگر سایت شما رابط کاربری جذابی نداشته باشد، احتمال اینکه با چالشهای گسترده مواجه شوید، بالا میرود.
اینجا است که بازار به مهندسان و کارشناسان فعال در حوزه فرانت اند نیاز پیدا میکند. به صورت خلاصه، یک برنامهنویس فرانتاند وضعیت ظاهر سایت را تحت تاثیر خود قرار میدهد. چنین برنامه نویسانی با ایجاد کدهای بهینه، یک رابط کاربری فوقالعاده را برای سایت ایجاد خواهند کرد. جالب است بدانید که برنامه نویسان فرانت اند همواره مباحث پیچیدهای همچون سئو را تحت تاثیر خود قرار داده و به یک کسب و کار کمک میکنند تا به بازدهی مطلوبی هم برسد. از همینرو، یادگیری فرانت اند یک مسئله ضروری به حساب میآید.
نمایش بصری سایتهای ایجاد شده در این بستر متفاوت و متمایز است.
شما با فعالیت در بستر Front End developer میتوانید صفحهای مطابق با معیارهای گوگل طراحی کنید.
جالبتر اینکه با یادگیری فرانتاند میتوانید حتی به درآمد دلاری نیز، دست پیدا کنید. شما بهواسطه Front End در هر صفحه وب، میتوانید آخرین تغییرات ممکن را بهوجود بیاورید.
همچنین میتوانید امکانات کاربرپسند، طرحهای گرافیکی متمایز و جذاب را بهراحتی در این بستر ایجاد کنید. فصل جدیدی از برنامهنویسی و طراحی وبسایت در قالب کدنویسی در انتظار افرادی است که در مسیر آموزش و یادگیری این زبان گام برمیدارند. رویای کسب درآمد دلاری در Front End دور از واقعیت نیست. نحوه تعامل در این بستر، بسیار تخصصیتر میباشد. با فعالیت در این زمینه، بهعنوان متخصص فرانت اند میتوانید با یک تیر موفقیت را هدف نهایی خود قرار دهید. الفبای موفقیت در حوزه طراحی وبسایت، در سایه این بستر حرفهای معنا گرفته است. چالشهای طراحی سایت در این زبان، قابل شناسایی میباشند.
مراحل یادگیری فرانتاند: از کجا شروع کنیم؟
- آشنایی با اصول HTML و CSS: این دو زبان پایه برای طراحی صفحات وب هستند و درک عمیق از آنها ضروری است.
- یادگیری JavaScript: این زبان برنامهنویسی برای ایجاد تعاملات و پویا کردن صفحات وب به کار میرود.
- آشنایی با فریمورکها و کتابخانهها: فریمورکهایی مانند React، Vue یا Angular میتوانند به شما کمک کنند تا کارایی بیشتری داشته باشید.
- آشنایی با ابزارهای توسعه: ابزارهایی مانند Git و Webpack برای مدیریت کد و بهینهسازی پروژههای وب اهمیت دارند.
- تمرین و پروژههای عملی: با انجام پروژههای عملی میتوانید مهارتهای خود را تقویت کنید و تجربه کسب کنید.
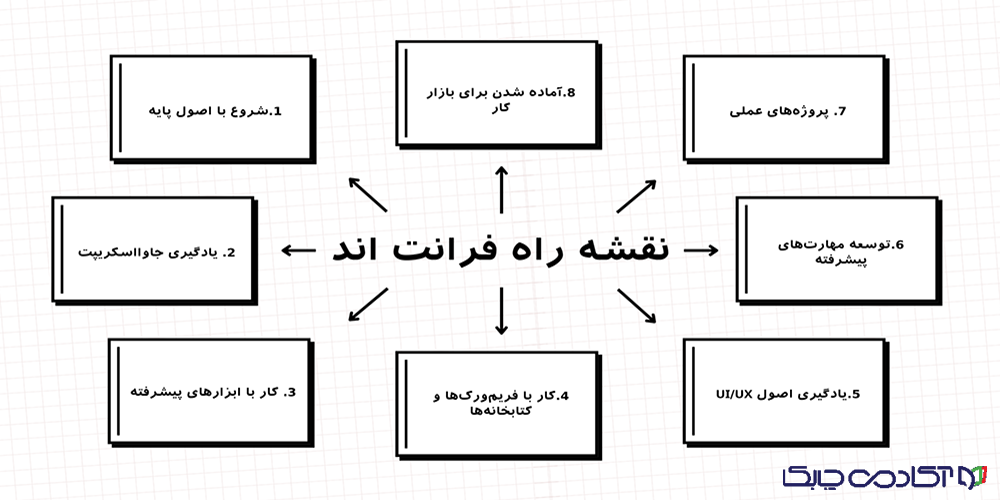
نقشه راه فرانتاند: قدم به قدم برای تبدیل شدن به متخصص
برای اینکه به یک متخصص فرانت اند تبدیل شوید، باید مسیر و نقشه راه یادگیری فرانتاند را با دقت دنبال کنید. از یادگیری اصول اولیه تا آشنایی با تکنولوژیهای پیشرفته، هر مرحله اهمیت دارد. از منابع آنلاین و دورههای آموزشی برای پیشرفت خود بهرهبرداری کنید.
1. شروع با اصول پایه
- HTML (ساختار صفحات وب)
آشنایی با عناصر پایه مثل <html>, <head>, <body>, <div>, <p>.
یادگیری فرمها، لینکها، تصاویر و جداول.
مفاهیم سئو پایه (ساختار مناسب برای موتورهای جستجو).
- CSS (استایلدهی به صفحات وب)
انتخابگرها (Selectors) و قواعد (Rules).
مفاهیم Box Model (پدینگ، مارجین، بوردر).
آشنایی با Flexbox و Grid برای طراحیهای ریسپانسیو.
استفاده از انیمیشنها و ترنزیشنها.
- نسخهبندی و ریسپانسیو
استفاده از Media Queries برای ریسپانسیو کردن صفحات.
یادگیری فریمورکهای CSS مثل Bootstrap یا Tailwind CSS.
2. یادگیری زبان برنامهنویسی JavaScript
- مفاهیم پایه: متغیرها، عملگرها، شرطها و حلقهها.
توابع (Functions) و دستکاری DOM (Document Object Model).
کار با رویدادها (Events) و اعتبارسنجی فرمها.
- مفاهیم پیشرفتهتر مثل ES6+:
Arrow Functions، Template Literals.
Destructuring، Promises، Async/Await.
3. کار با ابزارهای پیشرفته
- Git و GitHub
یادگیری نحوه مدیریت نسخه کدها با Git.
ایجاد مخزنها (Repositories) در GitHub.
آشنایی با مفاهیم Branching و Pull Requests.
- ابزارهای توسعه وب
استفاده از ابزارهای توسعهدهنده مرورگر (DevTools).
یادگیری Webpack، Vite یا Parcel برای مدیریت فایلها.
- مدیریت وابستگیها
یادگیری npm و yarn برای نصب و مدیریت کتابخانهها.
4. کار با فریمورکها و کتابخانهها
- یکی از فریمورکها یا کتابخانههای جاوااسکریپت
React: یادگیری ساختار کامپوننتها، State و Props، استفاده از Hooks.
Vue.js: یادگیری Data Binding، کامپوننتها و مدیریت State.
Angular: مفاهیمی مثل ماژولها، دیریکتیوها و خدمات (Services).
- فریم ورکهای CSS پیشرفته
Tailwind CSS یا Bootstrap برای طراحی سریع و کارآمد.
پیشپردازندههایی مثل SASS یا LESS.
5. یادگیری اصول تجربه کاربری (UX/UI)
طراحی رابط کاربری کاربرپسند.
مفاهیم دسترسپذیری (Accessibility).
کار با ابزارهای طراحی مثل Figma یا Adobe XD.
6. توسعه مهارتهای پیشرفته
- TypeScript
یادگیری این زبان برای نوشتن کدهای ایمنتر و قابل مدیریتتر.
Progressive Web Apps (PWA)
یادگیری ایجاد اپلیکیشنهای وب پیشرفته که به صورت آفلاین نیز کار میکنند.
- 6.3. تست و دیباگ
استفاده از ابزارهای تست مثل Jest، Cypress یا Testing Library.
دیباگ کردن کدها با ابزارهای مرورگر.
7. پروژههای عملی
برای یادگیری بهتر، حتماً پروژههای زیر را انجام دهید:
طراحی یک وبسایت نمونه (Portfolio).
ساخت یک وبلاگ با قابلیت افزودن و ویرایش مطالب.
توسعه یک اپلیکیشن تکصفحهای (SPA) مثل To-Do List با React یا Vue.

8. آماده شدن برای بازار کار
تکمیل رزومه و پورتفولیو.
یادگیری نحوه حل مسائل کدنویسی در مصاحبهها (Coding Challenges).
شرکت در پروژههای منبع باز (Open Source) برای تجربه بیشتر.
مدت زمان یادگیری فرانتاند: چقدر طول میکشد؟
مدت زمان یادگیری فرانتاند به عوامل مختلفی از جمله پیشزمینه شما، سرعت یادگیری و میزان زمان صرف شده برای مطالعه بستگی دارد. بهطور کلی، اگر زمان کافی برای یادگیری اختصاص دهید، میتوانید در ۳ تا ۶ ماه به سطح خوبی از مهارتهای فرانتاند برسید.
مدت زمان آموزش فرانت اند بهصورت پیشرفته
مدت زمان یادگیری فرانت اند چقدر است؟ این سؤال که مدت زمان یادگیری و آموزش فرانتاند چقدر میباشد؟ ممکن است، سؤال خیلی از کاربرانی باشد که میخواهند طراحی سایت خود را با کمک این بستر انجام دهند. در پاسخ به این پرسش باید گفت، عوامل مختلفی در مدت زمان یادگیری فرانتاند نقش مؤثری را ایفا میکنند.
عواملی از قبیل اینکه:
- شما تا چه اندازه با علم برنامهنویسی و کدنویسی آشنایی دارید؟
- سرعت یادگیری شما برای گذراندن دوره آموزش فرانتاند چقدر است؟
- در طول روز چقدر برای یادگیری فرانتاند وقت میگذارید؟
- و…
تمامی این موارد، میتوانند مدت زمان یادگیری و آموزش دوره فرانتاند را تعیین کنند.
همانطور که میدانید طی سالهای اخیر، بیشتر وب سایتها بر پایه وردپرس طراحی و ساخته شدهاند. اگرچه برای طراحی وب سایتهایی برپایه وردپرس، تسلط بر CMS وردپرس و پلاگینهای آن کافیست؛ اما برای پیشرفت و ارتقاء وب سایتهای مختلف در دنیای کنونی که هر روزه شاهد پیشرفتهای چشمگیری در عرصه دیجیتال مارکتینگ هستیم کافی نیست. از این رو ضروری است صاحبان وب سایتها، دانش خود را در زمینه کدنویسی در جهت ارتقا و شخصیسازی وب سایتهایشان به روز کنند. اینجاست که آموزش و یادگیری فرانتاند ضرورت پیدا میکند.
دوره یادگیری فرانتاند در قالب یک پکیج آموزشی کوتاه مدت و کاربردی به متقاضیان ارائه میشود. شما در هر یک از سرفصلهای مختلف، میتوانید به مهارت لازم برای تبدیل شدن به متخصص فرانت اند دست پیدا کنید.
طراحی ظاهری یک وبسایت پربازدید و ارتقاء سطح کیفی آن در این بستر، به صورت اصولی به راحتی امکانپذیر است. همچنین شما در این حوزه میتوانید زبانهای مناسب برنامهنویسی را به راحتی یاد بگیرید.
پیادهسازی توابع پیچیده طراحی سایت، در این دوره بسیار راحتتر است. شما در اسرع وقت میتوانید به مهارتهای لازم جهت طراحی رابط کاربری مورد نیاز سفارشدهنده دست پیدا کنید. شما به منظور کسب مهارت بیشتر میتوانید از بهترین دورههای یادگیری و حرفهای در این زمینه کمک بگیرید. آکادمی چابک، در زمینه برگزاری دورههای فنی مربوط به طراحی وبسایت به صورت تخصصی فعالیت دارد. شما با شرکت در چنین دورههایی میتوانید به یکی از ستارههای طراحی وبسایت تبدیل شوید.
مدت زمان یادگیری html و css + نکات مخفی آموزشی
از سری سرفصلهای مهم آموزش فرانتاند میتوان به html و css اشاره کرد. به کمک html میتوانید بخشهای مختلف بصری را به وبسایت خود اضافه کنید. همچنین ایجاد فونت جدید و تنظیم خطوط در html بسیار راحت است. شما برای تعریف یک پاراگراف با چینش مناسب در حوزه طراحی وبسایت، میتوانید از این زبان نشانهگذاری کمک بگیرید. html بهعنوان یک زبان نشانهگذاری استراتژیک نیز شناخته میشود.
برای عناصر مختلف صفحات یک وبسایت، نیز میتوان از html کمک گرفت. با استفاده از css یا همان cascading style sheets میتوان یک ظاهر کاملاً کاربرپسند را ایجاد کرد. به کمک css، چیدمان عناصر در یک سایت، راحت و مطابق با الگوریتم جدید قوانین گوگل انجام میشود.
به کمک کدهای css میتوان فرمتهای قابل نمایش جذابتری را ایجاد کرد. شما به کمک این ابزار میتوانید المانها، فونت، بک لینک، فاصلهها و افکت تصاویر را به شکلی متفاوت ایجاد کنید. در دورههای آموزشی آکادمی چابک، به صورت کاملاً استاندارد این مفاهیم مورد بررسی قرار میگیرند. شما در یک مدت زمان کوتاه میتوانید به یک متخصص فرانت اند در این زمینه تبدیل شوید.
مدت زمان یادگیری طراحی سایت بهصورت سریع و مطمئن
شما برای یادگیری طراحی سایت به صورت تخصصی در حوزه فرانتاند، باید یک دوره آموزشی کوتاه مدت و کاملاً مطابق با پلن آموزشی نوین را پشت سر بگذارید. شما پس از پشت سر گذاشتن این پروسه آموزشی، به مهارت لازم دست پیدا خواهید کرد. یادگیری فرانتاند، بهعنوان اولین هدف آموزشی در حوزه طراحی وبسایت شناخته میشود.
آکادمی آموزشی چابک با درنظر گرفتن عنصر مهم زمان، دورههای آموزشی استاندارد آنلاین و کوتاه مدت را برگزار میکند. برخلاف دیگر دورههای آموزشی، شما در سایه آکادمی چابک میتوانید به یکی از بهترینها در این حوزه تبدیل شوید. شما با یادگیری طراحی وبسایت در این قالب میتوانید، یک سایت تعاملپذیر با آمار بازدید بالا را برای کاربران خود ایجاد کنید.
همچنین کاربردی بودن زبان برنامه Front End در قوانین مربوط به مرورگرها، باعث محبوبیت بیبدیل آن شده است. هدف آکادمی چابک، برگزاری دورههای آموزشی کوتاه و کاربردی میباشد.
مدت زمان یادگیری بوت استرپ
اولین گام برای یادگیری بوت استرپ پس از آموزش فرانتاند، تمرین و تکرار میباشد. شما با تمرین و تکرار میتوانید از سطح مبتدی به سطح پیشرفته ارتقا پیدا کنید. با یادگیری بوت استرپ، میتوانید یک چارچوب تحت وب خاص و بینظیری را برای صفحات جدید به وجود بیاورید. همچنین با یادگیری این زبان پایه، میتوانید مرزهای کسب درآمد بیشتر را در حوزه طراحی وبسایت، با موفقیت پشت سر بگذارید.
با بالا بردن مهارتهای خود در این زمینه میتوانید بدون محدودیت زمانی، طراحی وبسایت خود را به بهترین شکل ممکن انجام دهید. با استفاده از یک دوره آنلاین و بهروز میتوانید با هزینه کمتر و بدون اتلاف وقت مهارتهای خود در زمینه طراحی وبسایت را آپدیت کنید و به یک متخصص فرانت اند تبدیل شوید.
آکادمی چابک در دورههای آموزشی خود، کدنویسی در حوزه طراحی وبسایت را در بستر بوت استرپ را به شکلی متفاوت آموزش میدهد. هدف اصلی این مجموعه، برگزاری دورههای آموزشی کوتاه، جامع، دانش محور و مفید است.
یادگیری طراحی سایت چه مزایایی دارد؟
تا امروز افراد زیادی از ما سوال پرسیدهاند که بهترین راه موجود برای ورود به دنیای برنامه نویسی فرانت اند کدام است؟ اگر بخواهیم به این سوال بهصورت خلاصه پاسخ دهیم، باید بگوییم که استفاده از بهترین دوره آموزش فرانت اند همواره نتایج مطلوبی را در اختیار شما قرار میدهد؛ اما بیایید این مبحث را کمی بیشتر زیر ذرهبین قرار دهیم.
یک فرد برای تبدیل شدن به متخصص فرانت اند، باید چه نکاتی را مدنظر خود قرار دهد؟ حتما میدانید که فرانت اند یکی از مهمترین حوزههای برنامه نویسی تحت وب به حساب میآید که ویژگیهای مثبت زیادی را نیز در خود جای داده است. با استفاده از بهترین دورههای مخصوص فرانت اند، شما میتوانید طی مدت زمان کوتاهی به بازدهی مطلوبی برسید و تبدیل به یک متخصص فرانت اند بشوید.
یادگیری فرانت اند یا طراحی سایت، مزایای زیادی را برای شما در خود جای داده است. اولین مورد از مزایای این پروسه بهسود کسب شده شما مربوط میباشد. افراد فعال در دنیای فرانت اند، همواره به یک بازار کار خوب و پرسود دسترسی دارند. جدا از این مسئله، طراحی سایت و فرانت اند میتوانند دنیای اینترنت را به یک محیط جذابتر و زیباتر تبدیل نمایند. با ارتقای مهارتهای خود در حوزه فرانت اند، شما میتوانید هم در شرکتهای مختلف استخدام شوید و هم به عنوان یک آزاد کار فعالیت داشته باشید.
یادگیری JavaScript مطابق با متد جدید آموزشی
بدون شک از مبانی اصلی برنامهنویسی و طراحی وبسایت، JavaScript است. شما با آموزش فرانتاند میتوانید بسیاری از افزونههای کاربردی و المانهای ضروری را به صفحات وبسایت خود اضافه کنید. چاشنی شیرین یادگیری و کسب درآمد دلاری را پس از کسب مهارت لازم در این زبان، تجربه خواهید کرد.
سبک استراتژیک JavaScript کاملاً مطابق با نیاز کاربر است؛ بنابراین به افزایش بازدید روزانه صفحات وبسایت کمک خواهد کرد. اگر شما اصول حرفهای مربوط به JavaScript را یاد بگیرید بهراحتی توانایی ایجاد دکمه call to action، گرافیک وبسایت و اضافه کردن انیمیشن دارید. اگر میخواهید صفرتاصد JavaScript را بهصورت اصولی یاد بگیرید، پیشنهاد میکنیم حتماً در دورههای جامع آکادمی چابک شرکت کنید.
در این دوره آموزشی بهدقت تمامی اصول و مبانی مورد نیاز کاربر، مورد بحث و بررسی قرار میگیرند. این مجموعه با سالها تجربه درخشان در این زمینه، بهعنوان برترین مرکز آموزشی نیز شناخته میشود. همچنین بهکمک این دوره آموزشی میتوانید در کوتاهترین زمان ممکن به مهارت لازم جهت خلق بهترین صفحه وب دست پیدا کنید. سه فریمورک جاوا اسکریپت (Vue ،React و Angular) در پکیج آموزشی آکادمی چابک به صورت اصولی و دقیق آموزش جاوااسکریپت هم داده میشوند.

بهترین دوره فرانت اند برای کاربران مبتدی و حرفهای
شما بهعنوان یکی از کاربران فعال در حوزه طراحی وبسایت، باید به دنبال شرکت در بهترین دوره آموزشی فرانتاند باشید. با شرکت در چنین دوره آموزشی، بهترین فرصت شغلی برای کسب درآمد را در آینده بهدست خواهید آورد. معمولاً دورههای آموزشی جدید که بهصورت آنلاین برگزار میشوند، دارای ویژگیهای ذیل هستند:
- برنامه آموزشی حرفهای:
برخلاف روشهای سنتی، یادگیری بهصورت اصولی و در کوتاهترین زمان ممکن بدون محدودیت مکانی انجام میگیرد.
- پکیجینگ جامع تمامی سرفصلها:
سرفصلهای آموزشی در این دوره، کاملا مطابق با نیاز روز کاربر برای تبدیل شدن به متخصص فرانت اند میباشند.
- آنالیز دقیق مباحث آموزشی:
صفر تا صد مباحث بهصورت دقیق و اصولی مورد بررسی قرار میگیرند.
- قیمت بی رقیب پک جدید آموزشی:
قیمت دورههای آموزشی آنلاین بهمراتب ارزانتر است؛ در نتیجه مستلزم پرداخت هزینههای مازاد نخواهید بود.
- دورههای آموزشی طلایی مختلف:
تنوع بالا دورههای آموزشی و همچنین یادگیری صحیح افزونههای کاربردی، فقط بخشی از ویژگیهای دورههای یادگیری فرانت اند به صورت آنلاین میباشند.
آکادمی چابک، بهعنوان برترین مجری و برگزارکننده دورههای آموزشی حرفهای در ایران شناخته میشود. شما در این آکادمی مسیر موفقیت و کسب درآمد را برای خود هموارتر خواهید کرد. این مجموعه با برگزاری چنین دورههایی توانسته رضایت بیش از ۹۹ درصد از کاربران خود را جلب کند. پس از اتمام پروسه آموزشی چند ساعته، شما تبدیل به متخصص فرانت اند و یکی از کاربران حرفهای در این زمینه خواهید شد. پس از اتمام دوره آموزشی Front End، همواره چاشنی موفقیت را تجربه خواهید کرد.
بهترین دوره فرانتاند: کجا و چگونه یاد بگیریم؟
انتخاب دوره آموزشی فرانتاند مناسب میتواند تأثیر زیادی بر یادگیری شما داشته باشد. دورههای آموزشی فرانتاند متنوعی وجود دارد که میتوانید از آنها بهرهبرداری کنید. برای انتخاب بهترین دوره فرانتاند، به نکات زیر توجه کنید:
- محتوای دوره: مطمئن شوید که دوره شامل مباحث کلیدی مانند HTML، CSS، JavaScript و فریمورکهای مدرن باشد.
- مدرس و تجربه: بررسی کنید که مدرس دوره دارای تجربه و تخصص کافی در زمینه فرانتاند باشد.
- پشتیبانی و تمرینات عملی: دورهای که شامل تمرینات عملی و پشتیبانی از طرف مدرس باشد، میتواند به یادگیری بهتر کمک کند.
دوره آموزش فرانتاند: آنلاین یا حضوری؟
یکی از انتخابهای مهم در مسیر یادگیری فرانتاند، تصمیمگیری بین دورههای آموزشی آنلاین و حضوری است. هر کدام مزایا و معایب خاص خود را دارند:
دورههای آنلاین: انعطافپذیری بالا و امکان دسترسی به منابع متنوع. به عنوان مثال، دورههای آنلاین مانند “دوره front end” میتوانند به شما اجازه دهند که با سرعت خود پیش بروید.
دورههای حضوری: تعامل مستقیم با مدرس و امکان پرسش و پاسخ فوری. دوره فرانتاند حضوری معمولاً به شما فرصت میدهد تا به صورت عملیتر و نزدیکتر به مسائل پرداخته و تجربیات بیشتری کسب کنید.
بازار کار برنامه نویسان فرانت اند چگونه است؟
حتما شما هم از خود میپرسید که وضعیت کار برنامه نویسان فرانت اند چگونه است؟ در پاسخ به این سوال، باید بگوییم که متخصص فرانت اند همواره به یک بازار کار خاص و پرسود دسترسی خواهد داشت. بهصورت کلی، برنامهنویسی کار راحتی نیست. مخصوصا زمانی که شما در حال اعمال تغییر روی عناصر گرافیکی هستید، باید همه تلاش خود را بهکار گیرید تا یک طرح فوقالعاده را ایجاد نمایید.
از آنجایی که رابط کاربری در همه سایتهای موجود در سراسر جهان یک مسئله پر اهمیت بهحساب میآید؛ نیاز بازار به کارشناسان فرانت اند و برنامهنویسان مجرب در این زمینه روزبهروز بیشتر میشود. پس، اگر شما هم به دنبال کار در دنیای برنامهنویسی هستید و از خلاقیت خوبی هم بهرهمند میباشید، استفاده از فرانت اند همواره نتایج مطلوبی را در اختیارتان قرار میدهد. از همینرو، بهتر است هماکنون خود را برای شرکت در یک دوره آموزشی با کیفیت آماده کنید.
بازار کار فرانتاند: فرصتها و چالشها
با توجه به رشد روزافزون فناوری وب و نیاز به توسعهدهندگان با مهارتهای فرانتاند، بازار کار این حوزه بسیار پررونق است. اما برای موفقیت در این بازار، باید به روز باشید و تواناییهای خود را بهطور مداوم ارتقاء دهید. با یادگیری مداوم و کسب تجربههای عملی، میتوانید در این بازار رقابتی موفق شوید.
شروع کار با شرکت در بهترین دوره آموزش متخصص فرانت اند
حال که مباحث مقدماتی را پشتسر گذاشتیم، بیایید به بهترین روش شروع کار در حوزه فرانت اند بپردازیم. جدا از شرکت در بهترین دوره آموزش فرانت اند، شما باید به تمرین هم توجه ویژهای داشته باشید. خیلی از افراد به این مسئله توجهی ندارند ولی مشاهده فیلمهای آموزشی و کد زدن با توجه به مباحث ارائه شده در آن، اصلا بازدهی مطلوبی را در اختیار شما قرار نمیدهد.
برای کسب بازدهی مطلوب شما همواره باید تمرین داشته باشید و با استفاده از خلاقیت خود، طرحهای متنوعی را پیادهسازی نمایید. البته که یادگیری مباحث همگام با دورههای آموزشی هم نتایج مطلوبی را در اختیارتان قرار میدهد.
مسئولیت توسعه دهنده فرانت اند
- طراحی و توسعه رابط کاربری جذاب و کاربردی.
- بهینهسازی سایت برای نمایش در دستگاههای مختلف (ریسپانسیو بودن).
- افزایش سرعت و عملکرد صفحات وب.
- همکاری با تیم بکاند برای اتصال دادهها و ایجاد تجربه یکپارچه.
نکات مهم برای یافتن بهترین دوره فرانت اند
آیا شما هم بهدنبال استفاده از بهترین دوره آموزش متخصص فرانت اند هستید؟ در این صورت باید یکسری نکات خاص را مدنظر قرار دهید. در ابتدا بهخاطر داشته باشید که بهترین دورههای مخصوص فرانت اند همواره توسط شرکتهای معتبر و شناختهشده ارائه میشوند. برای یافتن بهترین دوره شما باید به سرفصلهای آن توجه کنید.
هرچه سرفصلهای یک دوره مفصلتر باشند، میزان بازدهی آن بیشتر است. در نهایت، شما باید به پشتیبانی دوره و مدرسهای فعال در زمینه ارائه آن توجه کنید. مسلما تجربه استاد دوره روند یادگیری شما را تحت تاثیر خود قرار میدهد.
نتیجهگیری: شروع کنید و پیشرفت کنید!
برای تبدیل شدن به یک متخصص فرانتاند در کوتاهترین زمان ممکن، باید با نقشه راه فرانتاند آشنا شده و مراحل یادگیری را با دقت دنبال کنید. انتخاب بهترین دوره فرانتاند و استفاده از منابع آموزشی معتبر میتواند به شما کمک کند تا به اهداف خود برسید. با تمرین و تلاش مستمر، میتوانید در این زمینه موفق شوید و از فرصتهای بازار کار بهرهبرداری کنید.
کلام آخر در مورد متخصص فرانت اند
مدت زمان یادگیری فرانت اند چقدر است؟ همانطور که در این صفحه مشاهده کردید، استفاده از بهترین دوره آموزش فرانت اند مسئلهای مهم به حساب میآید که روند انجام فعالیتهای مختلف را تحتتاثیر خود قرار میدهد. استفاده از بهترین دورههای آموزش مخصوص فرانت اند به شما اجازه میدهد تا طی مدت زمان کوتاهی نسبت به کسب بازدهی مطلوب در این زمینه اقدام نمایید.
جالب است بدانید که حوزههای برنامهنویسی خاص و شناخته شدهای همچون فرانت اند، همواره سود مطلوبی را در خود جای دادهاند. برای یافتن بهترین دورههای آموزشی طراحیشده در این زمینه، شما باید به متغیرهای کلیدی و پراهمیتی همچون کیفیت نهایی دوره، شرکت برگزارکننده آن و مدرس توجه داشته باشید. مدنظر قرار دادن همه این موارد به شما کمک میکند تا بهترین دوره فرانت اند را نیز بیابید.
منابع:



دیدگاهتان را بنویسید